Part 5: Adding a Custom Application to the nmaas Catalog
Any application that has an existing Helm chart can be added to the nmaas catalog. In this example we will use the popular uptime monitoring application - UptimeKuma.
The agenda is to first create a regular Helm chart, without introducing any nmaas dependencies, thus keeping it reusable across platforms. Then, we will add this Helm chart as a new application to the nmaas catalog.
Creating a Helm Chart
nmaas does not mandate any requirements when creating Helm charts. If Helm best practices are followed, then there should not be any problem in integrating the application to the nmaas catalog.
The boilerplate code for a new Helm chart can be generated using the helm create command:
Without going into specifics of how Helm charts are created, the source files for the nmaas-uptimekuma chart are provided below. We discuss some important aspects at the end of this section.
Note that no nmaas specific information has been used in the chart. The same chart can be used to create an instance of the uptime-kuma application on any Kubernetes cluster.
Once the chart has been created, it should be uploaded to a Helm repository. There are many providers which allow hosting of Helm charts free of charge.
Submitting an Application to the nmaas catalog
For more information, please have a look at our dedicated guide where a step-by-step explanation is provided on using GitHub for hosting and publishing Helm charts - Adding a New Application.
Adding a new Application to the nmaas Catalog
After the chart has been updated to a public Helm repository, the new application wizard can be used to add it to the nmaas catalog.
- Login as the administrator user within the nmaas portal and choose
Settings -> Applications. - Click on the blue
Addbutton in the top-left corner. - The new application wizard consists of 7 steps. These steps are:
- General information
- Basic application information
- Logo and screenshots
- Application descriptions
- Deployment specification
- Configuration templates
- Content review
In the sections that follow we elaborate further on each step.
Step 1: General Information
The general information step provides a brief description of the process for adding a new application to the nmaas catalog.
Users are required only to tick the I read the general instructions above checkbox before proceeding to the next step, Basic application information.
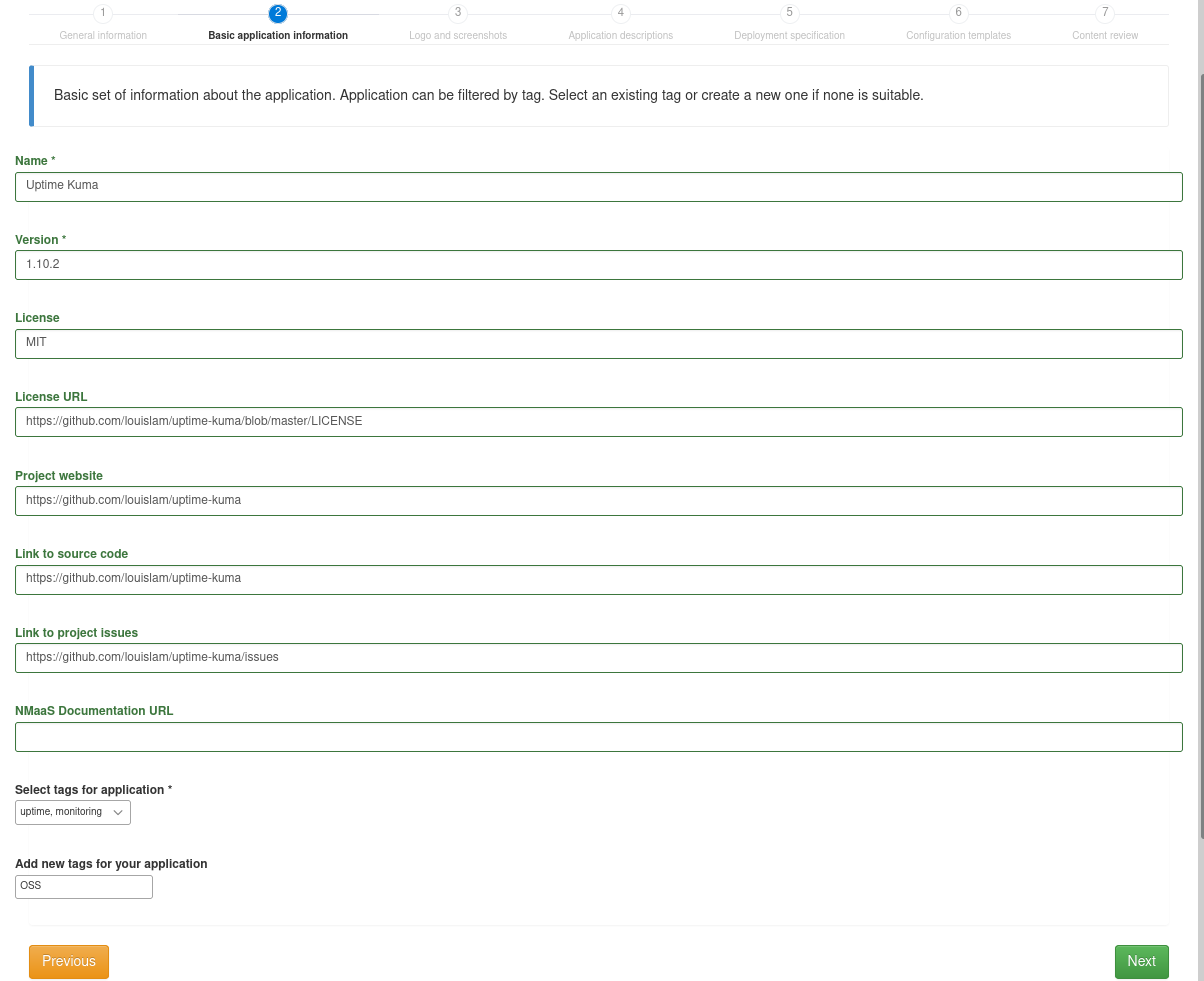
Step 2: Basic Application Information
The Basic application information step requires the administrator to enter information that will describe the application and provide external links for the license, source code, official website, and tags.
All of this information is shown on the application details page. The tags are used to better classify the application in terms of the functionality that it offers.
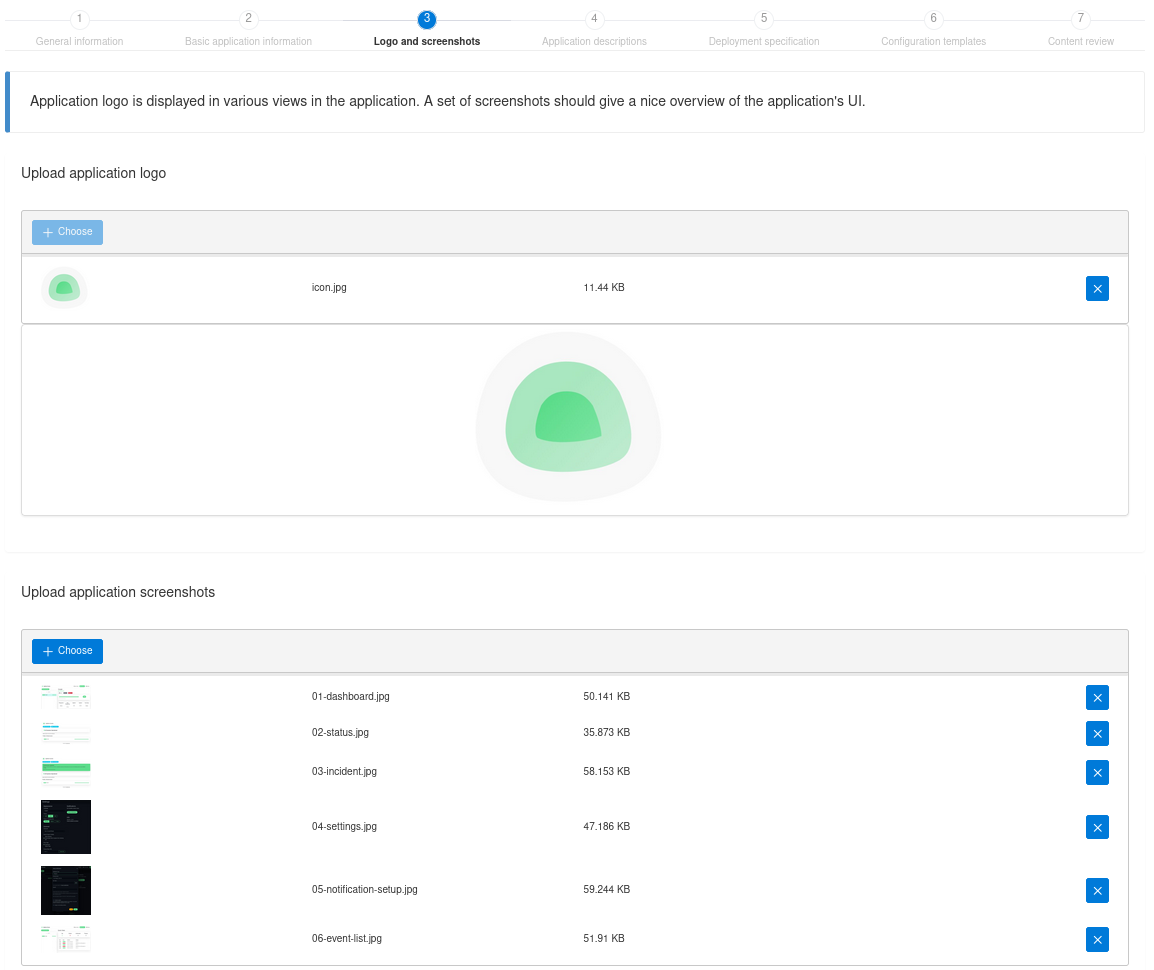
Step 3: Logo and Screenshots
The third step asks the administrator to upload the application logo which will be shown in the catalog, as well as screenshots, showing the most common use-cases.
Before uploading any images, please ensure that you have the appropriate copyright permission to do so.
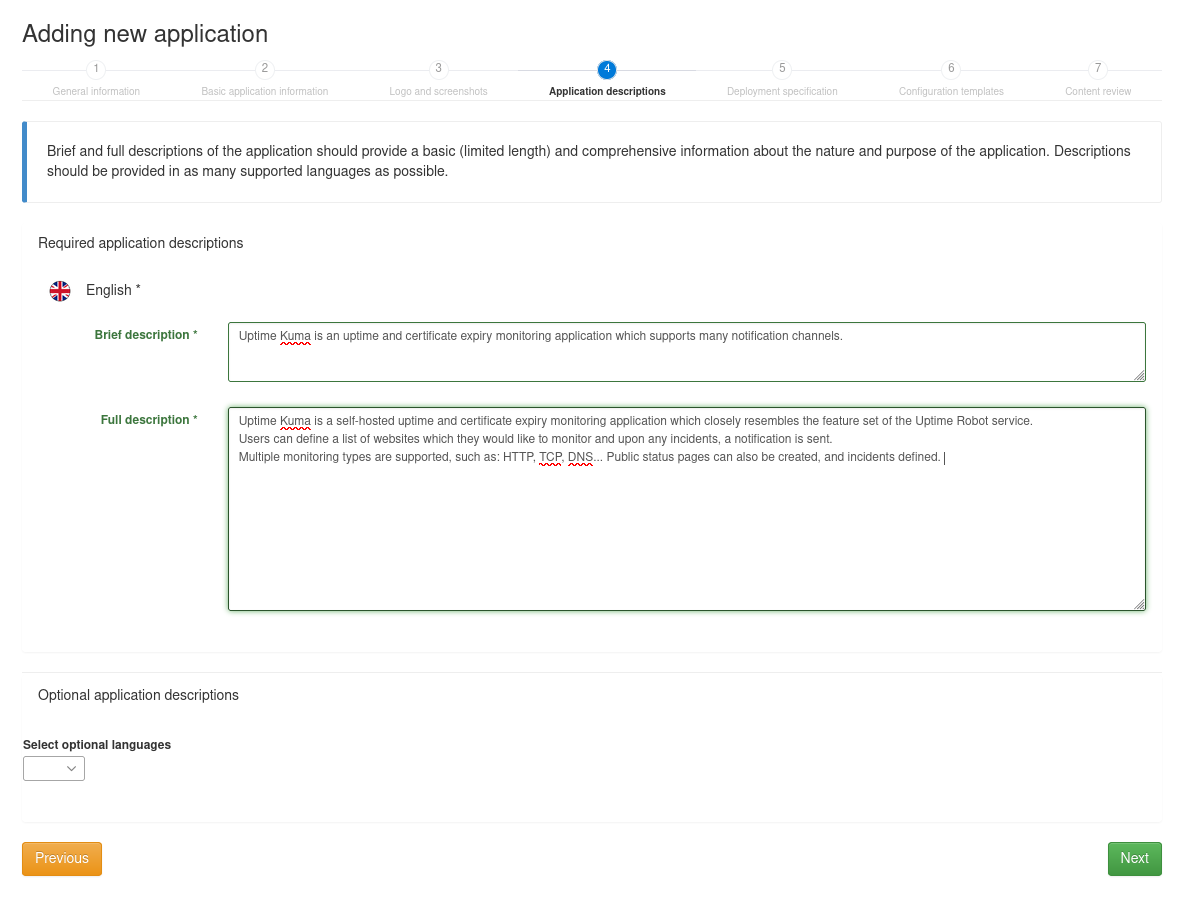
Step 4: Application Descriptions
nmaas supports localization in multiple languages. By default the Application descriptions steps shows input fields for Brief description and Full description of the application in English. These fields should be used to provide a brief introduction for new users to the applications, explaining its features, as well as any default username or passwords that have been used and users are expected to change.
Translation of the content can be provided for additional languages by choosing the Select optional languages dropdown in the bottom left corner.
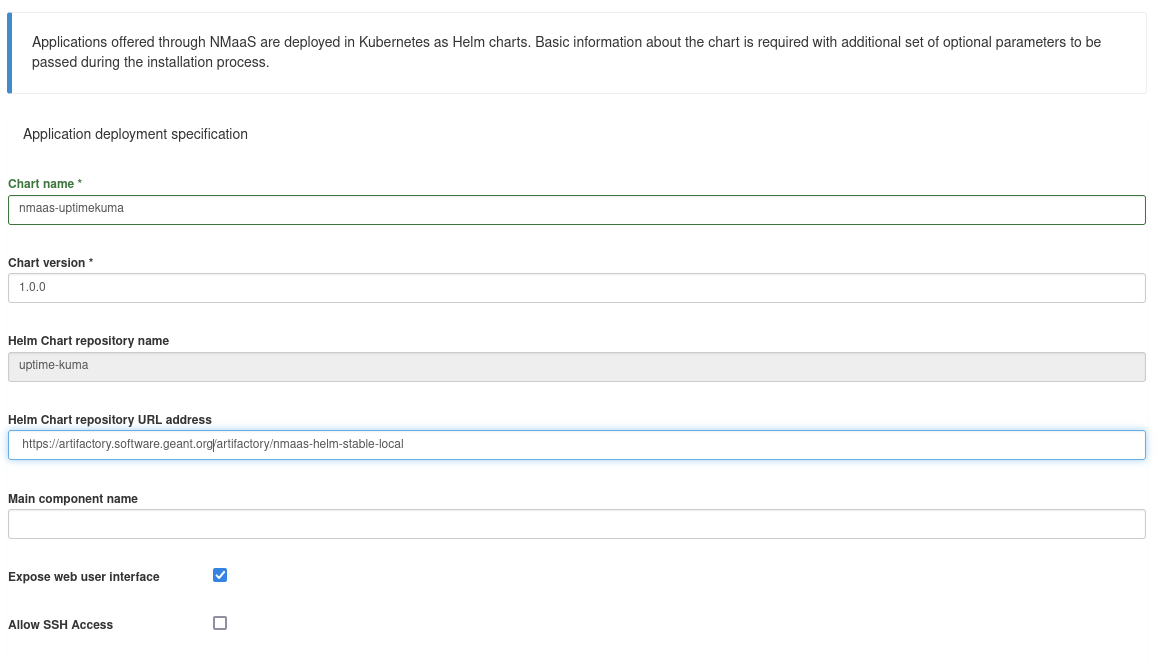
Step 5: Deployment Specification
The deployment specification page contains common parameters that should be parametrized during the instance deployment procedure by end-users. These parameters are relevant for all applications, such as whether the application exposes a web interface, has a built-in SSH server, volume information... Additionally, in the Static global deploy parameters section, application maintainers can specify any additional parameters that should be passed as is to all new instances of the application. The deploy parameter key field should reference the values.yaml parameter that needs to be customized, while the Deploy parameter value its value.
Basic Application Information
The basic application information is consisted of the following fields:
- Chart name – the name of the Helm chart that has been uploaded to a public repository. All instances created by end-users will actually be Releases of this chart.
- Chart version – the chart version to be used for creating new application instances. Note that nmaas fully supports application versioning, and more than one application version can be active and available in the nmaas catalog at a given point in time. Additional versions can be added once the application has been integrated into the catalog.
- Helm Chart repository URL address – the full URL to the Helm repository where the chart is hosted.
- Expose web user interface – whether the application being added to the catalog exposes a web interface that should be reachable by users. In the case of UptimeKuma, this should be ticked.
- Allow SSH access – whether the application being added to the catalog comes with a built-in SSH server through which the users can directly connect to the container where the application is running, e.g., for additional configuration.
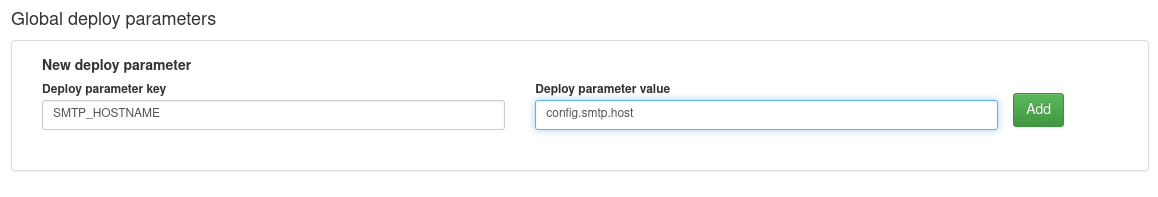
Global Deploy Parameters
The global deploy parameters allow the administrator to pass some globally defined nmaas variables to the Helm Release during its deployment. For example, many applications allow users to specify outbound SMTP servers which can be used for external email sending. Since nmaas already has an SMTP component, any deployed application can simply use the configured and tested nmaas email server. In this case, the system variables SMTP_HOSTNAME, SMTP_PORT, SMTP_USERNAME, SMTP_PASSWORD can be passed to arbitrary Helm value keys.
For example, the following configuration would pass the global SMTP_HOSTNAME deploy parameter as the config.smtp.host chart parameter whenever a new Release is created:
The following global deploy parameters are currently available:
SMTP_HOSTNAMESMTP_PORTSMTP_USERNAMESMTP_PASSWORDDOMAIN_CODENAME– the name of the domain where the Release is being createdBASE_URL– the URL at which the application will be accessibleRELEASE_NAME– the name of the Helm Release
In the case of UptimeKuma, we do not need to configure any global deploy parameters.
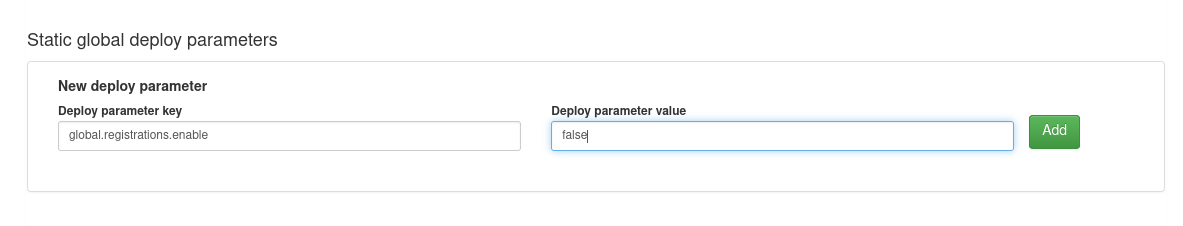
Static Global Deploy Parameters
Static global deploy parameters allow the application administrator to specify custom parameters that should be passed to the chart whenever a new Release is being created. Please note that this is different than Global Deploy Parameters which were used to pass an internal nmaas parameter to each new Release.
In the case of static global deploy parameters, there is no limitation on what can be passed as a value.
Let's assume that our chart has a values.yaml parameter that enables or disables new user registration, and this parameter is set to enable by default. If we want to disable new user registrations for each new Release and do not want the nmaas user to have an option to enable registrations, then we can simple disable this behavior using a static global deploy parameter. An example is given below.
In the case of UptimeKuma, we do not need to configure any global deploy parameters, since the chart itself is relatively simple.
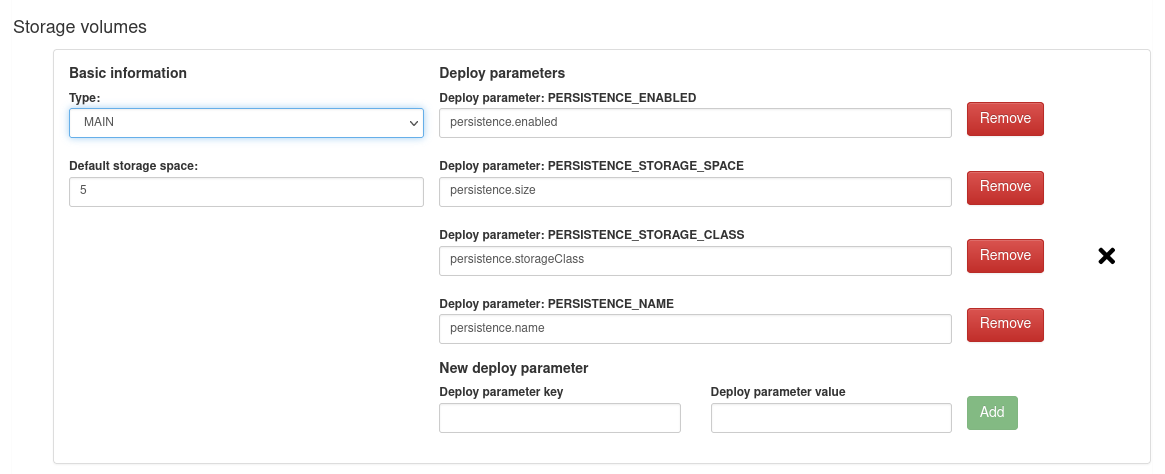
Storage Volumes
The storage volumes section allows the configuration of persistent volumes for each new release. This is similar to the global deploy parameters but this configuration has been externalized to a dedicated section in order to make it more straight forward.
The following global variables should be passed to the respective chart parameters that deal with storage:
PERSISTENCE_ENABLED(e.g., this option is commonly specified aspersistence.enabledin charts)PERSISTENCE_STORAGE_SPACE(e.g., this option is commonly specified aspersistence.sizein charts)PERSISTENCE_STORAGE_CLASS(e.g., this option is commonly specified aspersistence.storageClassin charts)PERSISTENCE_NAME(e.g., this option is commonly specified aspersistence.namein charts)
The Default storage space input field allows the administrator to set a default value for new PersistentVolumeClaims created during instance deployment. The size is expressed in gigabytes. Users are usually given an option to customize this value by themselves.
In the case of UptimeKuma, the following configuration is required:
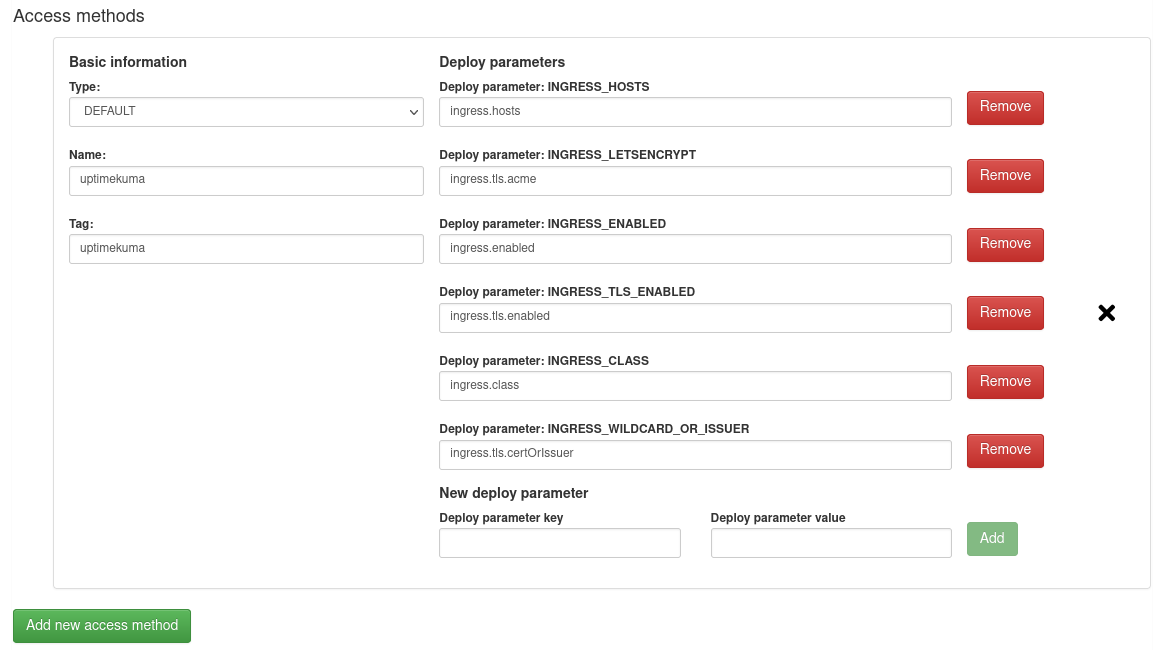
Access Methods
The Access Methods section allows the application administrator to customize the parameters related to external access. As previously, nmaas parameters are mapped to the appropriate parameters exposed by the Chart's values.yaml file.
Most of the parameters are self-explanatory, but some warrant additional attention. For example: the INGRESS_CLASS parameter will contain the ingress class that should be used for the newly deployed ingress object once the Helm Release is created. This is an essential information, since nmaas supports per-domain ingress controllers. Without this information, the wrong ingress controller will most like be used for serving, or the application would not be accessible at all.
In the case of UptimeKuma, the following configuration is required:
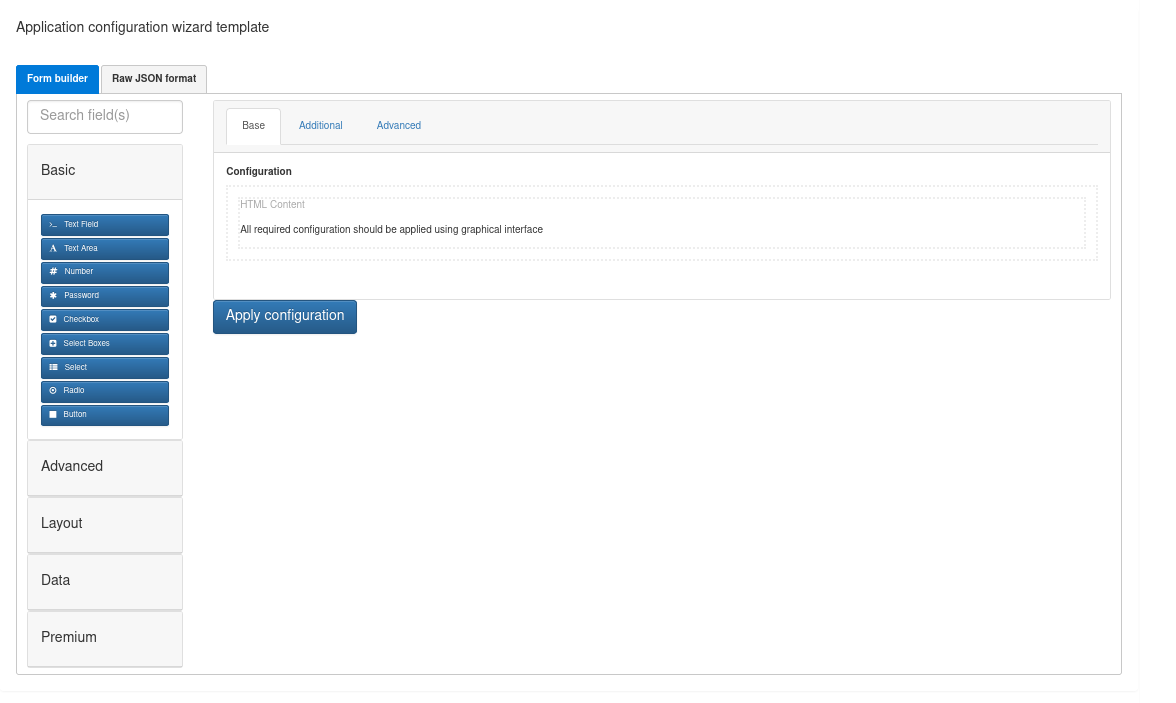
Step 6: Configuration Templates
In the Configuration Templates step the administrator can specify which chart parameters can be specified by the end-users themselves. This step of the wizard offers a full-fledged form builder tool, which can be used for configuring the deployment parameters by the users.
Let's presume that the chart exposes a global.notifications.certificateExpiry parameter which customizes whether the application will send certificate expiry notifications for added monitors or not. We can allow the nmaas users to customize this parameter in the following way.
- This parameter would best be modeled by a checkbox, so we drag-and-drop the checkbox component from the left hand side toolbar to the main canvas.
-
In the
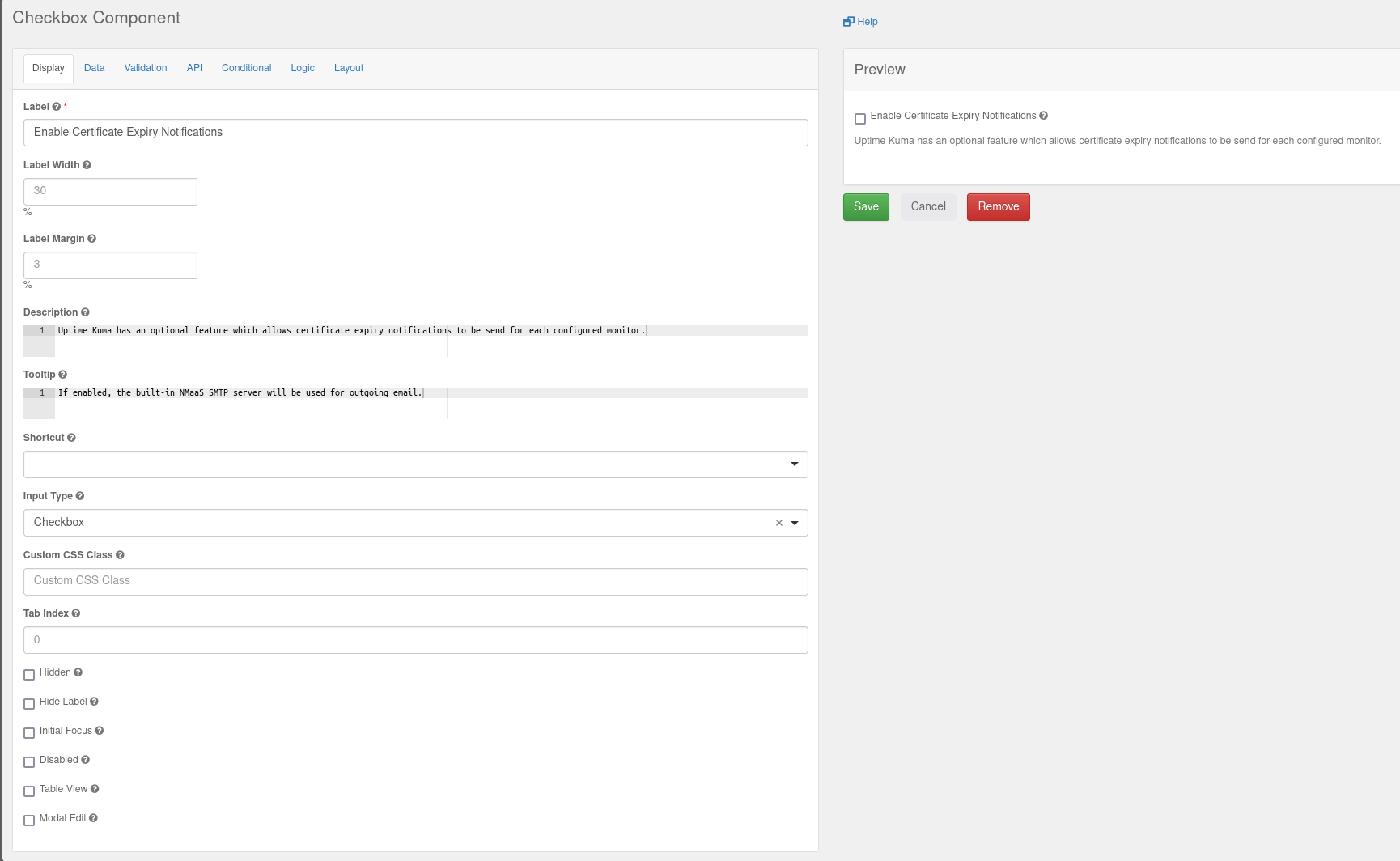
Displaytab enter basic information about the new form field, such as its label, description, and optional tooltip that will be shown on hover. -
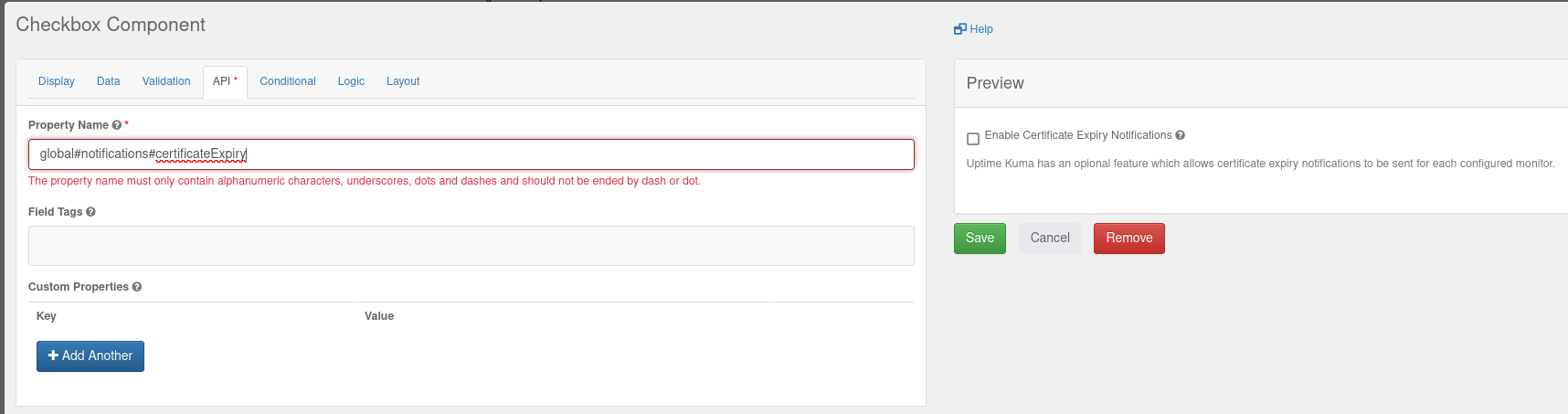
In the API tab using the
Property Nameinput field enter thevalues.yamlchart parameter to which this information should be passed. In our mock example this isglobal#notifications#certificateExpiry. Please note that instead of.(dot), the#(hash) sign should be used. This is a limitation of the web interface. -
Save the field configuration by clicking on the green Save button.
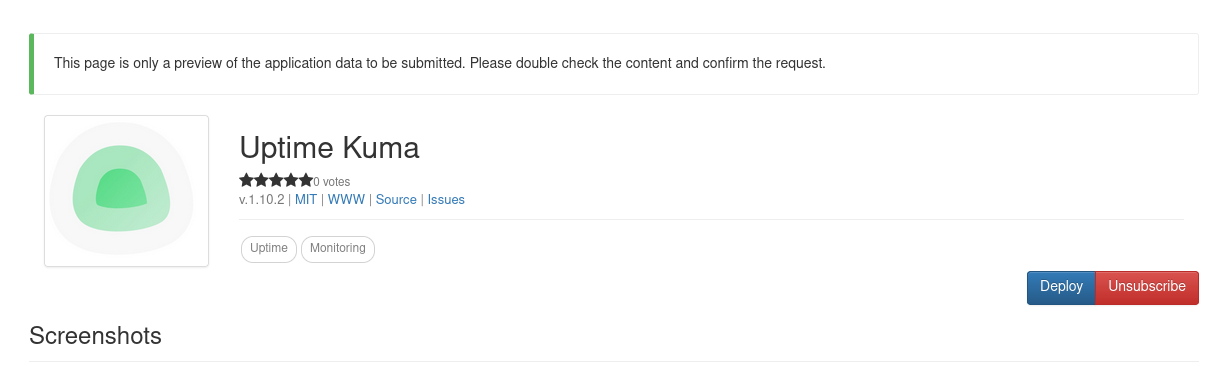
Step 7: Content Review
The last step of the wizard is to simply review the entered information in the previous step and check the preview.
If no additional changes need to be made, the application can be submitted by clicking on the green Submit button.
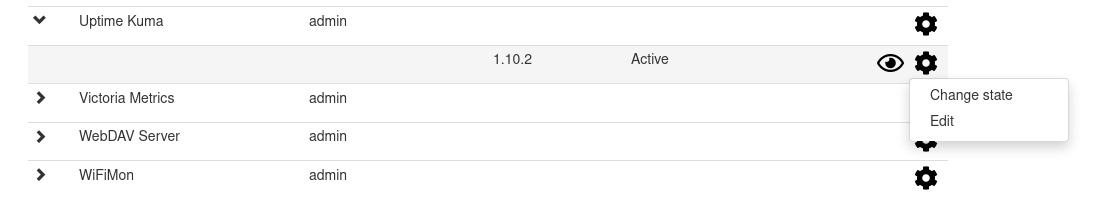
Approving the Application
Before the application will be shown to all users of the nmaas instance, it must be activated. This can be done from the Applications page by simply expanding the list of application versions, hovering on the cog button, selecting the Change state option and setting the state to Active.